HSL曲线包含三组色相曲线,一组亮度曲线和一组饱和度曲线,可以基于不同类型的曲线对图像进行调节。如果说自定义曲线可以基于图像调性调节颜色通道(例如在高光部分增加红色通道,而在阴影降低红色通道),那么色相曲线就是基于图像色相调节图像中元素的色相、饱和度或亮度。

曲线控制包含六个矢量颜色选择和贝塞尔手柄按钮
比如我们可以使用 色相 vs.饱和度曲线 选择性降低蓝色物体的饱和度,同时升高红色物体的饱和度。
我们也可以使用这些曲线做类似于 HSL 限定器一样的调节。但是这两者有一个关键区别——曲线调节比HSL限定器的遮罩限制更加算术平滑,因为曲线是渐变式调节,而HSL是范围内的都被完全选中,调节幅度都一样。所以有时候曲线调节的特定范围能更平滑、更柔和地与图像的剩余部分融合,而不会存在和限定器抠像一样可能产生的伪影。
但是从另一方面,使用限定器更容易定义两个单独元素的边界,至于什么时候适合使用HSL曲线,什么情况适合HSL限定器,时间和经验会告诉你^_^
下面第一张图是原始图像,第二张使用 色相 vs. 饱和度曲线 进行调节,第三张图是调节后的结果。



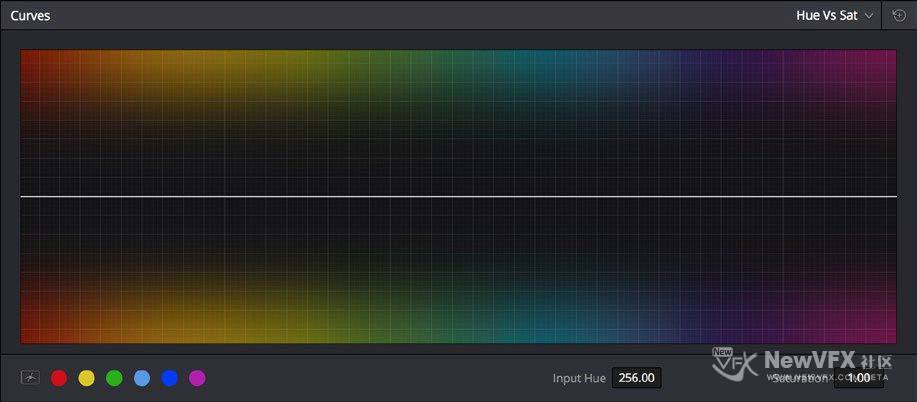
和自定义曲线不同,默认是一条对角线,左下角表示黑点,右上角表示白点,而 色相和饱和度曲线是平的。在 色相 vs. 色相/饱和度/亮度曲线 中,曲线横轴从左到右代表所有可能的色相范围——从红到绿到蓝,再回到红色。
色相范围从左到右平滑循环,所以色相面板的曲线左右两端其实是连在一起的。
重要提示:使用色相曲线时,我们调节的色相范围总是和该节点上的 RGB 输入关联的,这表示如果我们使用 色相 vs. 色相曲线 将蓝色T恤改为红色了,然后我们想在同一个节点使用 色相 vs. 饱和度曲线 提高T恤的饱和度,那么我们应该在两条曲线上都添加同样蓝色范围的控制点。
色相和饱和度曲线的图像采样
使用色相曲线还有一个小技巧,无论我们打开的是 色相 vs. 色相曲线、色相 vs. 饱和度曲线、色相 vs. 亮度曲线,还是 亮度 vs. 饱和度曲线时,在视窗上点击或点击并拖拽任意范围的像素,当前曲线上会自动添加对应色相/调性的控制点。
色相和饱和度曲线的控制参数
HSL曲线有一些控制参数,在曲线图下方。
- 启用贝塞尔按钮:打开此按钮会强制曲线使用贝塞尔控制手柄,操控曲线上的控制点。启用贝塞尔手柄时,单击任意控制点以显示其贝塞尔手柄,拖拽两个手柄中的任意一个可以改变曲线形状。
- 六个矢量色块:色相曲线有六个颜色按钮,可以自动添加控制点,以操控 红/黄/绿/青/蓝/品 色相范围。点击任一按钮会添加三个控制点,其中两个定义色相范围的边界,中间的用来调节。
- 输入和输出(色相旋转/饱和度/亮度)框:这两个数字框对应当前选中控制点的横轴和纵轴调节的值。点击任意控制点可以查看或更改这些值。第二个数字框的标签取决于我们选择的曲线。
下面小叶子为大家分别介绍各个曲线的作用。
色相 vs. 色相曲线
色相 vs. 色相曲线可以将任意色相变为另一色相,如下图,第一张是未调节的原始图,第二张通过三个控制点,将品色的外套变为了橄榄绿。


色相 vs. 色相曲线一个显著的优点就是可以快速改变而巧妙地改变只需要微调的元素。比如天空有点发青,我们就可以通过一个微妙的调节将它调出更丰富的蓝。
有时候使用HSL限定器抠像会出现很多噪点,而使用 色相 vs. 色相曲线 可以做出更平滑的调节。例如,秋天风中纷飞的红叶抠起来就很容易得到有遮罩的噪点,尤其边缘特别明显;但是如果使用 色相 vs. 色相曲线,就很容易将红色变为绿色,而不必担心遮罩边缘颜色很怪。
色相 vs. 饱和度曲线
色相 vs. 饱和度曲线可以选择性改变任意色相的饱和度,这是一个很棒的创意效果工具,可以快速轻易地增加特定元素的饱和度,以吸引观众眼球,同时降低观众不喜欢的元素的饱和度。
这在QC传递期间,对校正不合规的过饱和或欠饱和非常有用。比如降低不合规的红色,而其他不变。
下面的例子中,第一张图是未调节的原始图像,第二张是使用 色相 vs. 饱和度曲线 降低了女生外套的效果。


色相 vs. 饱和度曲线也是一个增加图像色彩对比度的强大工具。通过增加彩色元素的饱和度,使其区别于场景主色调,还可以为黑白图像增加多样性和丰富性。
色相 vs. 亮度曲线
色相 vs. 亮度曲线可以增加或降低特定颜色的元素的亮度。


第一张是未调节的原始图像,第二张是使用色相 vs. 亮度曲线降低了女生外套的结果。
这个曲线对于高度压缩的素材要慎用,因为一不小心就可能产生伪影。当然,如果我们调节的是非常高质量的素材,这是一个非常棒的工具,可以使指定色相变暗以增加丰富度和深度,或者提亮想要吸引观众眼球的彩色元素。
亮度 vs. 饱和度曲线
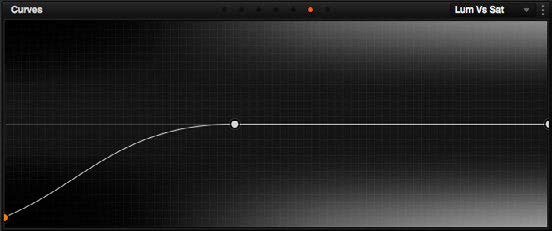
在改变图像饱和度方面,亮度 vs. 饱和度曲线和自定义曲线非常相似,都是基于图像调性对图像进行处理,而不是基于色相。在下面的例子中,亮度 vs. 饱和度曲线降低了图像阴影部分的饱和度,而增加了中间调的饱和度。
下面的例子中,阴影部分逼真的饱和度处理使画面看起来更有艺术感。使用亮度 vs. 饱和度曲线,可以很容易就逐渐降低指定范围的饱和度,过渡非常平滑自然。
这是可以制作创意效果的杰出曲线,比如稍稍增加中间调的饱和度,同时降低阴影的饱和度,可以增加图像暗部的深度。同时它还是一个解决QC违规问题的优秀曲线。再比如,在图像高光区域有不合法的饱和度,我们就可以使用亮度 vs. 饱和度曲线平滑自然地降低问题区域的饱和度。

原始图像

调节亮度 vs. 饱和度曲线

调节后的图像
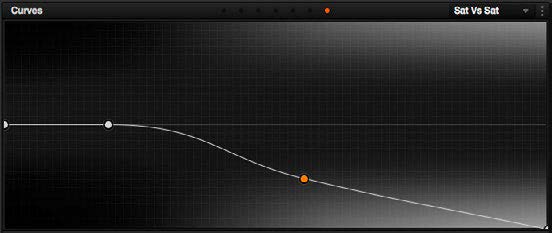
饱和度 vs. 饱和度曲线
通过定义原始图像饱和度,饱和度 vs. 饱和度曲线可以选择性调节指定区域的饱和度。添加到曲线左边的控制点影响图像中饱和度明显较低的部分,有效增加或降低低饱和度区域的饱和度;而曲线右边的点影响凸显中饱和度较高的部分,增加或降低高饱和度区域的饱和度。(好讨厌啊,这么绕=.=)
和其他所有曲线一样,这个曲线也非常适合用来制作风格化效果。对于QC要求的影片来说,这简直是避免画面过饱和的神器!我们可以使用它降低画面中饱和度最高的部分,而保持其他部分不变。
下面这个例子中,我们可以看到图像中饱和度最高的部分被降低了,而其他部分不变,画面看上去就没有那么辣眼睛了。